Panduan Praktis Memilih Palet Warna Menarik untuk Desain Web
Salamat datang, Sobat Netizen!
Selamat datang di Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik. Sebelum kita menyelami lebih dalam, aku ingin bertanya nih, apakah kamu sudah memiliki pemahaman dasar tentang pentingnya palet warna dalam desain web? Apakah kamu sudah tahu bagaimana memilih kombinasi warna yang tepat untuk memberikan kesan yang diinginkan pada pengunjung situsmu? Kalau belum, jangan khawatir, karena dalam panduan ini kita akan mengupas tuntas strategi dan tips-tips praktis untuk memilih palet warna yang berdampak positif pada desain web-mu. So, tetaplah ikuti terus ya!
Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik
Memilih palet warna yang tepat untuk desain web Anda adalah sebuah langkah krusial yang dapat berdampak signifikan pada pengalaman pengguna. Warna memiliki kekuatan untuk membangkitkan emosi, mengarahkan pandangan, dan memengaruhi persepsi pengguna terhadap situs Anda. Dengan mengikuti panduan praktis ini, Anda dapat membuat desain web yang menarik dan mengesankan yang mengundang pengunjung untuk melakukan tindakan yang diinginkan.
Mengenal Teori Warna
Memahami teori warna adalah fondasi untuk memilih palet warna yang efektif. Roda warna, yang terdiri dari warna primer, sekunder, dan tersier, memberikan kerangka kerja dasar untuk mengombinasikan warna secara harmonis. Warna analog adalah warna yang bersebelahan pada roda warna, menciptakan skema warna yang tenang dan terpadu. Warna komplementer, yang terletak berlawanan pada roda warna, memberikan kontras yang mencolok dan dinamis.
Mempertimbangkan Tujuan dan Target Audiens
Tujuan situs web Anda dan target audiens Anda harus memandu pemilihan palet warna. Warna tertentu membangkitkan asosiasi dan emosi yang berbeda, jadi pilihlah warna yang sesuai dengan pesan dan nilai-nilai merek Anda. Misalnya, warna biru sering dikaitkan dengan kepercayaan dan stabilitas, sedangkan warna merah memancarkan energi dan gairah.
Menggunakan Warna sebagai Elemen Visual
Warna dapat digunakan untuk mengarahkan pandangan pengguna, membedakan elemen desain, dan menciptakan hierarki visual. Gunakan warna cerah untuk menyorot elemen penting seperti tombol ajakan bertindak atau judul utama. Kontraskan warna untuk membuat elemen tertentu menonjol dan memandu pengguna melalui alur navigasi situs web Anda.
Mengevaluasi Aksesibilitas Warna
Pastikan palet warna Anda dapat diakses oleh semua pengguna, termasuk mereka yang memiliki gangguan penglihatan. Kontras yang memadai antara warna teks dan latar belakang sangat penting untuk memastikan keterbacaan. Gunakan alat seperti Web Accessibility Evaluation Tools (WAVE) untuk menguji aksesibilitas warna desain Anda.
Tren Warna dan Inspirasi
Terus perhatikan tren warna terbaru dan cari inspirasi dari desain web lain yang sukses. Situs web seperti Adobe Color dan Pinterest menawarkan banyak sumber daya untuk menemukan skema warna yang menarik dan menarik inspirasi. Bereksperimenlah dengan warna yang berbeda dan jangan takut untuk keluar dari zona nyaman Anda.
Kesimpulan
Memilih palet warna yang tepat untuk desain web adalah sebuah proses yang melibatkan pemahaman teori warna, pertimbangan tujuan situs web, dan memperhatikan aspek aksesibilitas. Dengan mengikuti panduan ini, Anda dapat menciptakan desain web yang menarik secara visual, mudah dinavigasi, dan menyampaikan pesan merek Anda secara efektif. Ingatlah bahwa warna adalah alat yang ampuh yang dapat membentuk persepsi pengguna dan memengaruhi perilaku mereka.
Dapatkan Pendampingan dari Puskomedia
Puskomedia, sebagai penyedia layanan teknologi masa depan, menawarkan layanan dan pendampingan terkait dengan pemilihan palet warna untuk desain web. Dengan keahlian kami dalam teknologi Society 5.0 dan infrastruktur digital, kami dapat memandu Anda dalam membuat keputusan warna yang tepat untuk memaksimalkan pengalaman pengguna dan mencapai tujuan bisnis Anda. Hubungi Puskomedia hari ini untuk mempelajari lebih lanjut dan jadikan situs web Anda menonjol di dunia digital yang kompetitif.
Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik
Memilih palet warna yang menarik untuk desain web bukan sekadar masalah selera. Warna memainkan peran penting dalam menyampaikan pesan, membangkitkan emosi, dan menciptakan pengalaman pengguna yang memuaskan. Panduan ini akan membantu Anda memahami prinsip-prinsip teori warna dan memberikan tips praktis untuk menciptakan kombinasi warna yang efektif.
Prinsip Teori Warna
Salah satu dasar penting dalam memilih palet warna adalah memahami teori warna. Roda warna adalah alat yang berguna untuk memvisualisasikan hubungan antara warna-warna yang berbeda. Roda warna terdiri dari 12 warna: tiga warna primer (merah, kuning, dan biru), tiga warna sekunder (hijau, jingga, dan ungu), dan enam warna tersier (dibuat dengan mencampurkan warna primer dan sekunder).
Harmoni Warna
Setelah Anda memahami roda warna, langkah selanjutnya adalah menerapkan prinsip harmoni warna. Skema warna yang harmonis menciptakan kesan yang estetis dan cohesive. Ada beberapa jenis harmoni warna, di antaranya:
* Analogus: Menggunakan warna yang berdekatan pada roda warna, seperti hijau, hijau kekuningan, dan kuning.
* Triadic: Menggunakan tiga warna yang berjarak sama pada roda warna, seperti merah, kuning, dan biru.
* Complementer: Menggunakan dua warna yang berlawanan pada roda warna, seperti biru dan jingga.
Kontras
Kontras adalah kunci untuk menciptakan desain web yang jelas dan mudah dibaca. Kontras mengacu pada perbedaan antara dua warna dalam hal nilai (terang vs. gelap), rona (warna dasar), atau saturasi (intensitas warna). Warna-warna kontras dapat menarik perhatian dan memandu mata pengguna.
Menyesuaikan dengan Brand
Saat memilih palet warna, penting untuk mempertimbangkan citra brand Anda. Warna harus mencerminkan nilai, pesan, dan kepribadian brand Anda. Misalnya, warna biru sering dikaitkan dengan kepercayaan dan stabilitas, sementara warna merah membangkitkan semangat dan energi.
Pengaruh Psikologis Warna
Warna memiliki kekuatan untuk memengaruhi emosi dan perilaku manusia. Memahami pengaruh psikologis warna sangat penting dalam desain web. Misalnya, warna hijau dapat menenangkan dan menenangkan, sementara warna merah dapat membangkitkan kegembiraan dan kegembiraan.
Trend Warna
Tren warna berubah seiring waktu, tetapi prinsip-prinsip teori warna tetap sama. Tetap mengikuti tren warna terbaru dapat membantu Anda menciptakan desain web yang modern dan menarik. Namun, penting untuk tidak mengejar tren secara membabi buta. Pilih warna yang sesuai dengan brand dan tujuan desain Anda.
Kesimpulan
Memilih palet warna yang efektif untuk desain web membutuhkan pemahaman tentang prinsip-prinsip teori warna, harmoni warna, kontras, dan pengaruh psikologis warna. Dengan mengikuti panduan ini, Anda dapat menciptakan kombinasi warna yang menarik, estetis, dan sesuai dengan tujuan Anda.
Jadikan desain web Anda menonjol dengan palet warna yang tepat. Ijinkan Puskomedia menjadi pendamping Anda dalam mewujudkan ini. Dengan layanan komprehensif dan keahlian kami yang terbukti, kami siap membantu Anda memilih dan menerapkan palet warna yang memperkuat brand dan mengoptimalkan pengalaman pengguna. Jangan ragu untuk terhubung dengan kami hari ini dan biarkan kami memandu Anda dalam menciptakan desain web yang memukau secara visual dan berkesan.
Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik
Dalam era digital ini, desain web yang menarik sangat penting untuk memikat pengunjung dan mencapai tujuan bisnis. Salah satu elemen krusial dalam desain web adalah pemilihan palet warna. Warna dapat memiliki dampak emosional yang kuat dan memengaruhi perilaku pengguna. Oleh karena itu, memahami psikologi warna sangat diperlukan agar dapat memilih warna yang tepat untuk target audiens Anda.
Psikologi Warna
Warna memiliki kemampuan luar biasa untuk membangkitkan emosi dan memengaruhi perilaku pengguna. Misalnya, warna biru sering dikaitkan dengan rasa tenang dan damai, sementara warna merah dapat memicu perasaan gairah dan urgensi. Dengan memahami psikologi warna, desainer dapat menciptakan pengalaman pengguna yang lebih menarik dan berdampak.
Cara Memilih Palet Warna
Memilih palet warna untuk desain web adalah proses multifaset yang melibatkan pertimbangan beberapa faktor. Berikut panduan praktis untuk membantu Anda memilih palet warna yang tepat:
1. Kenali Target Audiens Anda: Pertimbangkan demografi, preferensi, dan perilaku target audiens Anda. Warna tertentu dapat memiliki konotasi budaya atau asosiasi yang berbeda dalam kelompok populasi yang berbeda.
2. Tentukan Tujuan Desain: Apakah Anda ingin memicu tindakan? Menciptakan kesan yang menenangkan? Atau menyoroti informasi penting? Tujuan desain harus memandu pemilihan warna Anda.
3. Pilih Warna Primer: Warna primer adalah fondasi palet warna Anda. Pilih satu atau dua warna yang paling sesuai mewakili pesan merek Anda.
4. Tambahkan Warna Sekunder: Warna sekunder melengkapi warna primer dan memberikan variasi pada palet Anda. Gunakan warna sekunder untuk menciptakan kontras, menekankan elemen, dan menambah kedalaman.
5. Pertimbangkan Warna Aksen: Warna aksen digunakan dengan hemat untuk menarik perhatian ke elemen tertentu atau menciptakan kontras yang mencolok. Gunakan warna aksen secara strategis untuk memaksimalkan dampaknya.
6. Pastikan Kontras: Kontras warna yang baik penting untuk keterbacaan dan aksesibilitas. Pastikan ada kontras yang cukup antara warna latar belakang dan teks untuk membuatnya mudah dibaca oleh semua pengguna.
7. Tes dan Sesuaikan: Uji palet warna Anda pada berbagai perangkat dan platform untuk memastikannya terlihat bagus di semua layar. Minta umpan balik dari pengguna untuk mengetahui apakah warna pilihan Anda efektif.
Kesimpulan
Memilih palet warna untuk desain web adalah aspek penting yang dapat memengaruhi kesuksesan situs web Anda. Dengan memahami psikologi warna dan menerapkan panduan praktis yang diuraikan di atas, Anda dapat menciptakan pengalaman pengguna yang menarik dan berdampak.
Jika Anda memerlukan bantuan atau bimbingan tambahan dalam memilih palet warna untuk desain web Anda, Puskomedia siap membantu. Sebagai perusahaan teknologi terkemuka, Puskomedia memiliki keahlian dan pengalaman untuk memastikan bahwa situs web Anda tampil memukau dan memberikan hasil yang diharapkan. Percayakan kepada Puskomedia sebagai pendamping setia dalam perjalanan digital Anda.
**Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik**

Source kelasanimasi.com
Dalam dunia desain web, pemilihan palet warna merupakan salah satu aspek krusial yang dapat membuat atau menghancurkan tampilan sebuah situs. Memilih skema warna yang tepat tidak hanya akan meningkatkan estetika, tetapi juga dapat mempengaruhi emosi dan perilaku pengguna. Puskomedia sebagai penyedia teknologi masa depan, memahami pentingnya memilih palet warna yang tepat, dan berikut adalah panduan praktis untuk membantu Anda mewujudkannya:
Jenis Skema Warna
Ada berbagai jenis skema warna untuk dipilih, seperti:
* **Monokromatik:** Menggunakan satu warna dengan berbagai tingkatan kecerahan atau kegelapan.
* **Analog:** Menggunakan warna yang bersebelahan pada roda warna, seperti biru, biru kehijauan, dan hijau.
* **Komplementer:** Menggunakan warna yang berlawanan pada roda warna, seperti merah dan hijau.
Memilih skema warna yang tepat dapat membantu menciptakan efek visual yang berbeda. Misalnya, skema monokromatik memberikan kesan elegan dan minimalis, sedangkan skema analog menciptakan harmoni dan ketenangan. Sementara itu, skema komplementer memberikan kesan kontras dan menarik perhatian.
1. Pahami Tujuan dan Target Audiens
Sebelum memilih palet warna, penting untuk memahami tujuan dan target audiens situs web Anda. Jika Anda menargetkan audiens yang lebih muda dan ceria, warna-warna cerah dan mencolok akan menjadi pilihan tepat. Sebaliknya, jika Anda menargetkan audiens yang lebih dewasa, warna-warna yang lebih kalem akan memberikan kesan profesional dan dapat dipercaya.
2. Riset Tren dan Inspirasi
Jangan ragu untuk meneliti tren desain terbaru dan mencari inspirasi dari situs web lain. Perhatikan skema warna yang digunakan oleh situs-situs yang sukses di industri Anda. Ini akan memberi Anda gambaran tentang apa yang berhasil dan tidak berhasil dalam konteks Anda.
3. Perhatikan Psikologi Warna
Setiap warna memiliki makna psikologis yang dapat memengaruhi pengguna situs Anda. Misalnya, biru sering dikaitkan dengan ketenangan dan kepercayaan, sementara merah dapat menimbulkan rasa urgensi atau kegembiraan. Memahami psikologi warna akan membantu Anda memilih palet yang sesuai dengan pesan dan tujuan situs web Anda.
4. Eksperimen dan Uji Coba
Setelah memilih beberapa skema warna potensial, jangan takut untuk bereksperimen dan menguji cobanya. Buatlah desain mock-up yang berbeda dan lihat bagaimana setiap skema warna terlihat dan terasa. Minta umpan balik dari teman, kolega, atau bahkan pengguna potensial untuk mendapatkan pendapat mereka.
5. Pertimbangkan Aksesibilitas
Dalam memilih palet warna, penting untuk mempertimbangkan aksesibilitas bagi semua pengguna. Pastikan ada kontras yang jelas antara warna teks dan latar belakang, sehingga mudah dibaca bagi mereka yang mengalami gangguan penglihatan. Hindari menggunakan warna-warna yang dapat memicu kejang, seperti warna yang berkedip atau terlalu kontras.
6. Pastikan Konsistensi
Konsistensi adalah kunci dalam desain web. Setelah memilih palet warna, pastikan Anda menggunakannya secara konsisten di seluruh situs web Anda. Ini akan menciptakan rasa kesatuan dan membuat pengguna mudah menavigasi situs Anda.
7. Jangan Takut untuk Mencari Bantuan
Jika Anda kesulitan memilih palet warna sendiri, jangan ragu untuk mencari bantuan dari seorang desainer web profesional. Mereka dapat membantu Anda memilih skema warna yang sempurna untuk situs web Anda berdasarkan tujuan, target audiens, dan tren industri Anda.
Sebagai penyedia layanan teknologi masa depan, Puskomedia menawarkan jasa konsultasi dan pendampingan terkait Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik. Dengan tim desainer web berpengalaman, Puskomedia siap menjadi mitra terpercaya Anda untuk menciptakan situs web yang menarik dan efektif, sesuai dengan kebutuhan bisnis Anda.
**Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik**
Dalam dunia digital yang serba cepat, desain web memainkan peran penting dalam menarik perhatian pelanggan dan menciptakan pengalaman pengguna yang positif. Salah satu aspek krusial dalam desain web adalah pemilihan palet warna yang tepat. Warna memiliki kekuatan untuk memengaruhi emosi, menyampaikan pesan, dan meningkatkan keterbacaan.
**
Memilih Warna Primer
**
Warna primer menjadi landasan palet warna Anda dan harus menonjol serta mencerminkan identitas merek Anda. Pertimbangkan kontras warna agar mudah dilihat, terutama untuk pengguna tunanetra. Jangan lupa pula tren warna saat ini agar desain Anda tetap relevan dan menarik.
**
Memilih Warna Sekunder dan Tersier
**
Setelah menentukan warna primer, pilihlah warna sekunder dan tersier yang melengkapinya. Warna sekunder tidak boleh terlalu kontras dengan warna primer, sementara warna tersier berfungsi sebagai aksen dan menyatukan skema warna.
**
Kontras dan Keterbacaan
**
Kontras antara warna teks dan latar belakang sangat penting untuk keterbacaan. Pastikan ada perbedaan yang jelas antara keduanya, terutama untuk teks yang dibaca banyak. Pertimbangkan juga ukuran font dan jarak baris untuk meningkatkan keterbacaan.
**
Tren Warna
**
Memperhatikan tren warna terkini dapat membantu Anda memilih skema yang segar dan sesuai zaman. Warna yang sedang tren dapat menambah kesan modernitas dan estetika pada desain Anda. Ingatlah untuk menyesuaikan tren tersebut dengan identitas merek Anda.
**
Emosi & Pesan
**
Warna memiliki kekuatan untuk membangkitkan emosi yang berbeda. Misalnya, warna biru bisa menenangkan dan andal, sedangkan warna merah bisa membangkitkan semangat dan kegembiraan. Pertimbangkan pesan apa yang ingin Anda sampaikan melalui skema warna Anda.
**
Accessibility
**
Jangan lupakan pengguna tunanetra saat memilih palet warna. Kontras warna yang baik dan penggunaan teks alt yang deskriptif dapat memastikan semua pengguna dapat mengakses situs web Anda dengan mudah.
**
Layanan Puskomedia
**
Sebagai perusahaan teknologi masa depan yang mengembangkan teknologi society 5.0, Puskomedia siap menjadi pendamping Anda dalam memilih palet warna yang tepat untuk desain web Anda. Dengan layanan dan pendampingan kami, Anda dapat membuat desain web yang menarik, mudah diingat, dan sesuai dengan kebutuhan bisnis Anda. Percayakan kepada Puskomedia untuk membantu Anda menciptakan pengalaman pengguna yang tak terlupakan.
**Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik**
Menambahkan Warna Sekunder dan Aksen
Warna sekunder dan aksen berperan sebagai pelengkap warna primer, menghadirkan kedalaman dan daya tarik visual pada desain web. Pemilihan warna yang harmonis dan menghindari penggunaan berlebihan menjadi kunci penting. Bayangkan warna-warna ini sebagai bumbu dalam sebuah resep: terlalu banyak dapat merusak harmoni, sementara sedikit saja dapat memperkayanya.
Dalam memilih warna sekunder, pertimbangkan untuk memanfaatkan roda warna. Warna-warna yang berdekatan pada roda warna umumnya harmonis, seperti biru kehijauan untuk melengkapi biru tua. Untuk menambahkan aksen, pilih warna yang kontras dengan warna primer, seperti oranye terang untuk menonjolkan biru tua.
Tips Memilih Warna Sekunder dan Aksen
* **Ciptakan Harmonisasi:** Pastikan warna sekunder dan aksen tidak saling bentrok. Gunakan roda warna atau alat desain untuk memeriksa kompatibilitasnya.
* **Perhatikan Kontras:** Warna aksen harus cukup kontras dengan warna primer agar dapat menonjol, tetapi hindari perbedaan yang terlalu ekstrem yang dapat mengganggu mata.
* **Hindari Kelebihan:** Terlalu banyak warna sekunder dan aksen dapat membuat desain terlihat berantakan. Batasi penggunaan warna-warna ini pada area tertentu untuk menciptakan keseimbangan.
* **Konsistensi:** Pertahankan konsistensi warna di seluruh desain web. Gunakan warna sekunder dan aksen yang sama di berbagai elemen, seperti menu, tajuk, dan tombol.
* **Jangan Takut Bereksperimen:** Cobalah kombinasi warna yang berbeda untuk menemukan apa yang paling cocok untuk desain Anda. Gunakan alat desain untuk memvisualisasikan opsi dan menghasilkan palet warna yang harmonis.
Dengan mengikuti tips ini, Anda dapat memilih warna sekunder dan aksen yang memperkaya desain web Anda, meningkatkan daya tarik visual, dan menciptakan pengalaman pengguna yang menyenangkan.
**Puskomedia: Pendamping Tepat dalam Memilih Palet Warna**
Sebagai perusahaan teknologi masa depan yang mengembangkan teknologi Society 5.0, Puskomedia memahami pentingnya estetika dalam desain web. Tim ahli kami siap mendampingi Anda dalam mewujudkan palet warna yang sempurna untuk proyek web Anda. Kami menyediakan layanan konsultasi warna, rekomendasi palet, dan dukungan teknis untuk memastikan bahwa desain web Anda tampil memukau dan mengundang pengunjung.
Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik
Memilih palet warna yang tepat dapat membuat atau menghancurkan desain web Anda. Warna yang digunakan dalam situs web Anda dapat memengaruhi segala hal, mulai dari kesan pertama hingga penjualan.
Artikel ini akan memberikan Anda panduan langkah demi langkah tentang cara memilih palet warna yang menarik untuk desain web Anda. Kami akan membahas dasar-dasar teori warna, tren terkini, dan tips praktis untuk membantu Anda membuat desain yang memukau.
Dengan mengikuti tips dalam artikel ini, Anda akan dapat menciptakan situs web yang meninggalkan kesan abadi pada pengunjung Anda.
Menjaga Konsistensi
Konsistensi adalah kunci dalam desain web apa pun, termasuk pemilihan warna. Palet warna Anda harus digunakan secara konsisten di seluruh situs web Anda untuk menciptakan pengalaman pengguna yang mulus dan berkesan.
Ini berarti menggunakan warna yang sama untuk elemen yang sama di semua halaman. Misalnya, Anda dapat menggunakan warna biru untuk semua tajuk, warna merah untuk semua tautan, dan warna hijau untuk semua tombol.
Dengan menjaga konsistensi, Anda dapat membantu pengunjung menavigasi situs web Anda dengan mudah dan menemukan apa yang mereka cari dengan cepat. Selain itu, konsistensi akan membuat situs web Anda tampak lebih profesional dan dipoles.
Apakah Anda siap membawa desain web Anda ke tingkat selanjutnya? Puskomedia, sebagai pakar teknologi masa depan, menawarkan layanan dan pendampingan untuk membantu Anda menerapkan prinsip-prinsip ini dalam desain web Anda. Tim kami yang berpengalaman akan bekerja sama dengan Anda untuk menciptakan palet warna yang unik dan menarik yang akan memikat audiens Anda.
Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik

Source kelasanimasi.com
Memilih palet warna yang tepat adalah kunci mendesain situs web yang menarik dan efektif. Warna dapat membangkitkan emosi, menciptakan suasana, dan membimbing pengguna melalui situs Anda. Artikel ini akan memberikan panduan langkah demi langkah untuk membantu Anda memilih palet warna yang sempurna untuk desain web Anda.
Tahukah Anda bahwa Puskomedia, perusahaan teknologi terdepan, juga menawarkan solusi desain web yang dapat membantu Anda mengimplementasikan pilihan warna terbaik? Dengan tim desainer yang berpengalaman dan teknologi terdepan, Puskomedia akan memastikan situs web Anda menonjol dengan palet warna yang tepat.
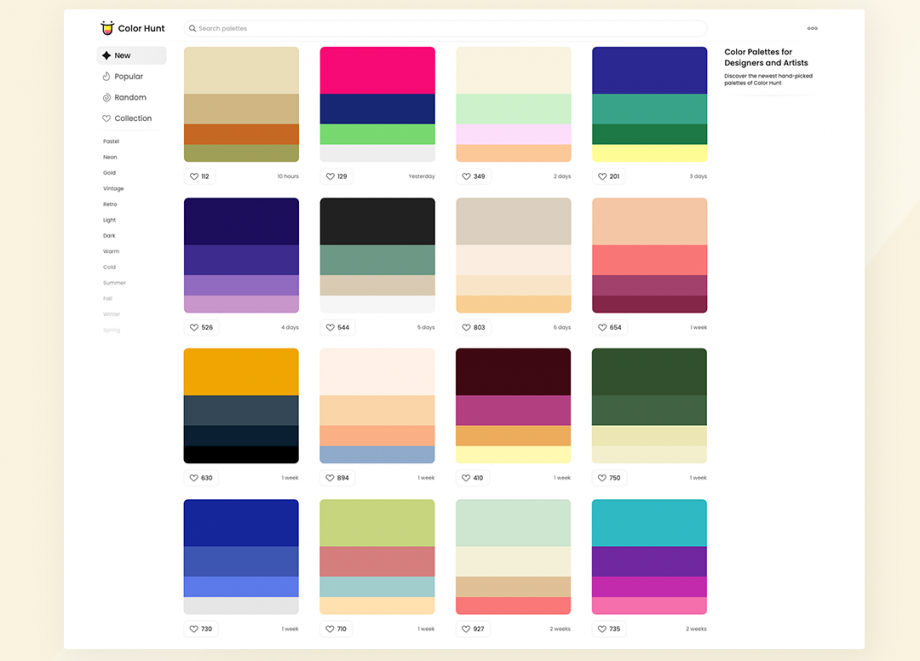
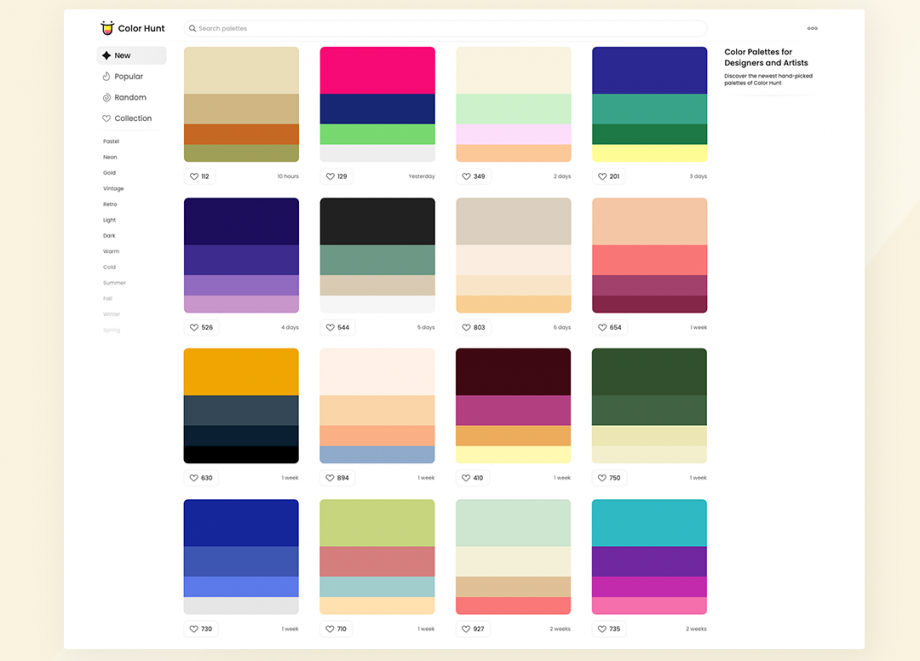
Contoh Palet Warna yang Menarik
Berikut beberapa contoh palet warna yang menarik dan efektif:

Source www.rhmdesain.com
Palet ini menggunakan warna biru yang menenangkan, oranye yang hangat, dan sentuhan warna kuning untuk menciptakan kesan modern dan menarik.

Source www.rhmdesain.com
Palet ini menggabungkan warna hijau yang menyegarkan dengan warna cokelat tanah dan aksen warna kuning untuk menciptakan kesan organik dan alami.

Source www.rhmdesain.com
Palet ini menggunakan warna merah muda yang lembut, ungu yang menawan, dan sentuhan warna putih untuk menciptakan kesan feminin dan romantis.
Panduan Praktis dalam Memilih Palet Warna untuk Desain Web yang Menarik
Pengaruh warna dalam desain web tidak dapat dipungkiri. Dari membangkitkan emosi hingga membentuk persepsi, pemilihan palet warna yang tepat sangat penting untuk menciptakan pengalaman pengguna yang mengesankan. Berikut adalah panduan komprehensif untuk membantu desainer memilih palet warna yang efektif dan memukau pengunjung situs web.
1. Tetapkan Tujuan dan Target Audiens
Sebelum memilih skema warna, tentukan tujuan situs web dan target audiens. Apakah bermaksud untuk menginspirasi, menginformasikan, atau menjual? Mengetahui demografi dan preferensi audiens dapat membantu menentukan palet yang sesuai.
2. Pahami Teori Warna
Teori warna memandu cara kita memahami interaksi warna. Warna-warna primer (merah, kuning, biru), sekunder (jingga, hijau, ungu), dan tersier dapat dikombinasikan untuk menciptakan suasana hati dan sensasi yang berbeda. Memahami prinsip-prinsip ini sangat penting untuk membuat pilihan warna yang tepat.
3. Pilih Warna Primer
Warna primer membentuk dasar palet. Pilih satu atau dua warna yang mencerminkan esensi merek atau tujuan situs web. Misalnya, biru untuk kepercayaan, hijau untuk pertumbuhan, atau merah untuk aksi.
4. Tambahkan Warna Sekunder
Warna sekunder melengkapi warna primer dan menambah kedalaman dan kontras. Gunakan warna sekunder untuk aksen, tautan, atau area fokus. Misalnya, biru dan kuning, hijau dan jingga, atau merah dan ungu dapat menjadi kombinasi yang menarik.
5. Tambahkan Warna Tersier
Warna tersier diciptakan dengan mencampurkan warna primer dan sekunder. Mereka memberikan kehalusan dan variasi pada palet. Gunakan warna tersier untuk latar belakang, detail, atau elemen yang kurang penting.
6. Pertimbangkan Nilai dan Saturasi
Nilai mengacu pada terang atau gelapnya warna, sementara saturasi merujuk pada kehidupannya. Bermain-main dengan nilai dan saturasi dapat menciptakan kontras visual, menarik perhatian, dan membimbing mata pengguna melalui situs web.
7. Perhatikan Kontras dan Kejelasan
Kontras penting untuk memastikan kejelasan dan keterbacaan. Pilih warna yang kontras satu sama lain, terutama untuk teks dan latar belakang. Selain itu, perhatikan kejelasan, memastikan pengunjung dapat dengan mudah membedakan elemen-elemen penting.
8. Hindari Terlalu Banyak Warna
Menggunakan terlalu banyak warna dapat membuat situs web tampak berantakan dan tidak teratur. Batasi palet ke beberapa warna utama dan sekunder, dengan sentuhan warna tersier bila diperlukan. Terlalu banyak warna dapat membingungkan pengguna dan mengalihkan perhatian dari konten yang penting.
9. Pertimbangkan Tren Warna
Meskipun warna abadi selalu menjadi pilihan yang aman, mengikuti tren warna dapat membantu situs web tetap relevan dan modern. Penelusuran tren warna online atau referensi sumber daya desain dapat memberikan inspirasi dan menjaga palet tetap segar.
10. Pengujian dan Iterasi
Setelah memilih palet warna, penting untuk mengujinya dengan audiens yang sebenarnya. Kumpulkan umpan balik, lakukan pengujian A/B, dan terus berulang. Proses iteratif ini akan membantu menyempurnakan pilihan warna dan memastikan keefektifan desain web.
11. Kesesuaian Merek
Palet warna harus selaras dengan identitas merek. Jika situs web mewakili perusahaan yang mapan, gunakan warna dari logo atau pedoman merek. Konsistensi warna membangun pengenalan merek dan menciptakan pengalaman yang kohesif.
12. Psikologi Warna
Warna memiliki pengaruh psikologis yang kuat. Misalnya, biru membangkitkan ketenangan, merah meningkatkan denyut nadi, dan hijau menenangkan. Ketahui bagaimana warna tertentu memengaruhi emosi dan perilaku, dan gunakan pengetahuan ini untuk keuntungan situs web.
13. Budaya dan Konteks
Pertimbangkan konteks budaya dan industri saat memilih palet warna. Warna tertentu dapat memiliki makna berbeda di budaya yang berbeda. Misalnya, putih melambangkan kemurnian di Barat, tetapi berkabung di beberapa budaya Asia.
14. Aksesibilitas Warna
Penting untuk memastikan situs web dapat diakses oleh semua pengguna, termasuk mereka yang mengalami gangguan penglihatan. Perhatikan kontras warna, hindari warna merah-hijau, dan berikan opsi teks alternatif untuk gambar.
Penutup
Memilih palet warna yang efektif sangat penting untuk desain web yang menarik. Dengan mengikuti prinsip-prinsip yang diuraikan dalam artikel ini, desainer dapat menciptakan pengalaman pengguna yang positif dan berkesan. Ingatlah untuk mempertimbangkan tujuan, audiens, teori warna, dan tren warna. Dengan menguji, mengulangi, dan mempertimbangkan psikologi warna, Anda dapat mengembangkan palet yang memikat pengguna dan menyampaikan pesan yang jelas.
Untuk memaksimalkan efektivitas desain web Anda, Puskomedia menyediakan layanan dan dukungan terkait dengan panduan praktis ini. Sebagai perusahaan teknologi terkemuka, Puskomedia menawarkan keahlian dan sumber daya yang diperlukan untuk membantu Anda memilih palet warna yang tepat dan memaksimalkan dampak situs web Anda.
**Sobat Desa yang Budiman,**
Hayo, Sobat! Ada info penting nih buat kalian semua. Kunjungi segera website www.puskomedia.id, di sana ada banyak artikel menarik yang membahas tentang teknologi pedesaan.
Jangan lupa, jangan ragu buat ikutan sharing atau membagikan artikel-artikel bermanfaat ini ke teman-teman di grup WhatsApp, Facebook, atau media sosial lainnya. Biar informasi tentang teknologi pedesaan bisa tersebar luas dan membawa manfaat bagi semua warga desa.
Selain artikel yang ada, masih banyak lagi artikel menarik lainnya yang bakal bikin kalian lebih update tentang kemajuan teknologi di desa. Yuk, langsung aja cekidot website www.puskomedia.id dan baca-baca artikelnya yang bermanfaat.
Mari kita bersama-sama memajukan desa dengan memanfaatkan teknologi. **Maju Terus Desa Kita!**